|
300
|
How do I change the cell's background color

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Cell 2")
var_Items.CellBackColor(h,1,RGB(255,0,0))
|
|
299
|
How do I change the caption or value for a particular cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Cell 1"),1,"Cell 2")
|
|
298
|
How do I get the handle of the cell

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.CellBold(,var_Items.ItemCell(h,0),true)
|
|
297
|
How do I retrieve the focused item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.FocusItem,true)
|
|
296
|
How do I get the number or count of child items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.AddItem(var_Items.ChildCount(h))
|
|
295
|
How do I enumerate the visible items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.ItemBold(var_Items.FirstVisibleItem,true)
var_Items.ItemBold(var_Items.NextVisibleItem(var_Items.FirstVisibleItem),true)
|
|
294
|
How do I enumerate the siblings items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.ItemBold(var_Items.NextSiblingItem(var_Items.FirstVisibleItem),true)
var_Items.ItemBold(var_Items.PrevSiblingItem(var_Items.NextSiblingItem(var_Items.FirstVisibleItem)),true)
|
|
293
|
How do I get the parent item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.ItemParent(var_Items.ItemChild(h)),true)
|
|
292
|
How do I get the first child item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(var_Items.ItemChild(h),true)
|
|
291
|
How do I enumerate the root items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ItemBold(var_Items.RootItem(0),true)
var_Items.ItemUnderline(var_Items.RootItem(1),true)
|
|
290
|
I have a hierarchy, how can I count the number of root items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.AddItem(var_Items.RootCount)
|
|
289
|
How can I make an item unselectable, or not selectable

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("unselectable - you can't get selected")
var_Items.SelectableItem(h,false)
var_Items.AddItem("selectable")
|
|
288
|
How can I hide or show an item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("hidden")
var_Items.ItemHeight(h,0)
var_Items.SelectableItem(h,false)
var_Items.AddItem("visible")
|
|
287
|
How can I change the height for all items
OleObject oGrid
oGrid = ole_1.Object
oGrid.DefaultItemHeight = 32
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("One")
oGrid.Items.AddItem("Two")
|
|
286
|
How do I change the height of an item
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemHeight(var_Items.AddItem("height"),128)
oGrid.Items.AddItem("enabled")
|
|
285
|
How do I disable or enable an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.EnableItem(var_Items.AddItem("disabled"),false)
oGrid.Items.AddItem("enabled")
|
|
284
|
How do I display as strikeout a cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellStrikeOut(var_Items.AddItem("strikeout"),0,true)
|
|
283
|
How do I display as strikeout a cell or an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("gets <s>strikeout</s> only a portion of text"),0,1)
|
|
282
|
How do I display as strikeout an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemStrikeOut(var_Items.AddItem("strikeout"),true)
|
|
281
|
How do I underline a cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellUnderline(var_Items.AddItem("underline"),0,true)
|
|
280
|
How do I underline a cell or an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("gets <u>underline</u> only a portion of text"),0,1)
|
|
279
|
How do I underline an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemUnderline(var_Items.AddItem("underline"),true)
|
|
278
|
How do I display as italic a cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellItalic(var_Items.AddItem("italic"),0,true)
|
|
277
|
How do I display as italic a cell or an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("gets <i>italic</i> only a portion of text"),0,1)
|
|
276
|
How do I display as italic an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemItalic(var_Items.AddItem("italic"),true)
|
|
275
|
How do I bold a cell

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellBold(var_Items.AddItem("bold"),0,true)
|
|
274
|
How do I bold a cell or an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("gets <b>bold</b> only a portion of text"),0,1)
|
|
273
|
How do I bold an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemBold(var_Items.AddItem("bold"),true)
|
|
272
|
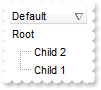
How do I change the foreground color for the item

OleObject oGrid,var_Items
any h,hC
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemForeColor(hC,RGB(255,0,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
271
|
How do I change the visual appearance for the item, using your EBN technology

OleObject oGrid,var_Items
any h,hC
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,16777216 /*0x1000000*/)
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
270
|
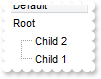
How do I change the background color for the item

OleObject oGrid,var_Items
any h,hC
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,RGB(255,0,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
269
|
How do I expand or collapse an item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
268
|
How do I associate an extra data to an item
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.ItemData(var_Items.AddItem("item"),"your extra data")
|
|
267
|
How do I get the number or count of items

OleObject oGrid,var_Items,var_Items1
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items1 = oGrid.Items
var_Items1.AddItem(var_Items1.ItemCount)
|
|
266
|
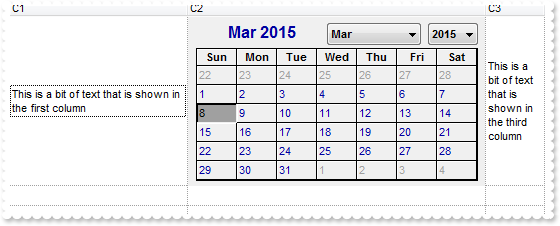
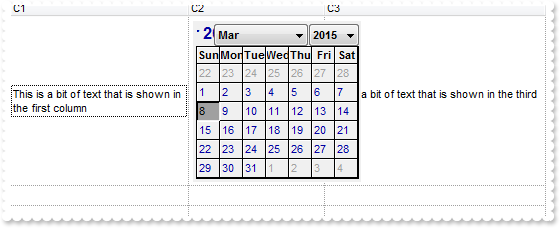
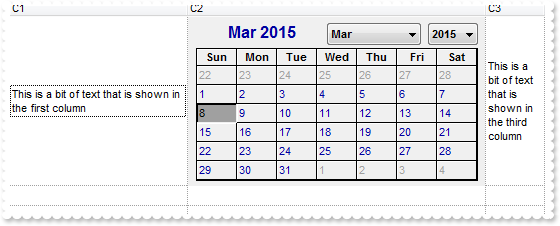
How can I specify the width of the ActiveX control, when using the InsertControlItem property

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = false
oGrid.TreeColumnIndex = 1
oGrid.DrawGridLines = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.InsertControlItem(,"MSCAL.Calendar")
var_Items.ItemWidth(h,128)
var_Items.CellValue(h,0,"This is a bit of text that is shown in the first column")
var_Items.CellSingleLine(h,0,false)
var_Items.CellValue(h,2,"This is a bit of text that is shown in the third column")
var_Items.CellSingleLine(h,2,false)
|
|
265
|
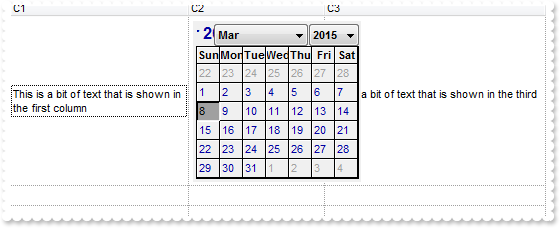
How can I put the ActiveX control in a different column, when using the InsertControlItem property

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = false
oGrid.DrawGridLines = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.InsertControlItem(,"MSCAL.Calendar")
var_Items.CellValue(h,0,"This is a bit of text that is shown in the first column")
var_Items.CellSingleLine(h,0,false)
var_Items.ItemWidth(h,-32001)
var_Items.CellValue(h,2,"This is a bit of text that is shown in the third column")
var_Items.CellSingleLine(h,2,false)
|
|
264
|
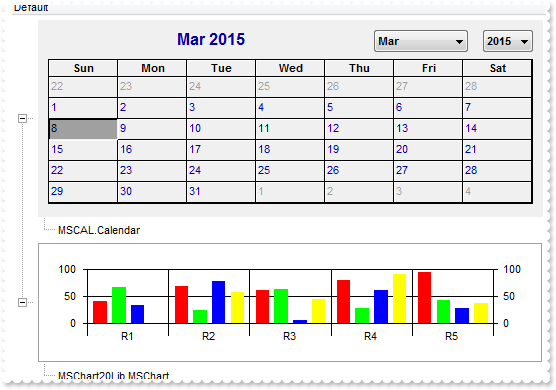
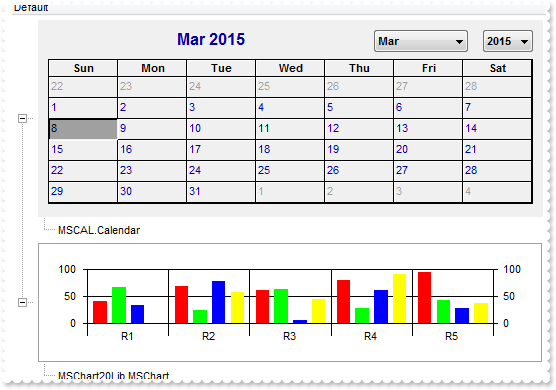
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.ScrollBySingleLine = false
oGrid.LinesAtRoot = -1
var_Items = oGrid.Items
h = var_Items.InsertControlItem(,"MSCAL.Calendar")
var_Items.InsertItem(h,,var_Items.ItemControlID(h))
var_Items.ExpandItem(h,true)
h = var_Items.InsertControlItem(,"MSChart20Lib.MSChart")
var_Items.ItemAppearance(h,4)
var_Items.InsertItem(h,,var_Items.ItemControlID(h))
var_Items.ExpandItem(h,true)
|
|
263
|
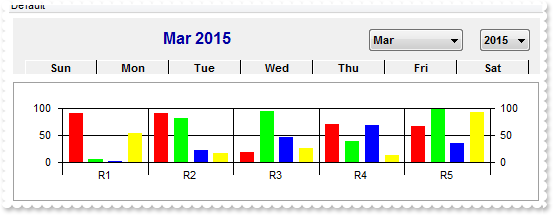
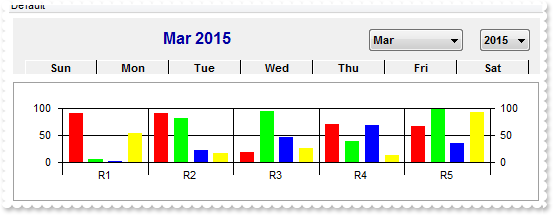
How can I change the height of newly created ActiveX control, using the InsertControlItem

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.ScrollBySingleLine = false
var_Items = oGrid.Items
var_Items.ItemHeight(var_Items.InsertControlItem(,"MSCAL.Calendar"),64)
var_Items.ItemAppearance(var_Items.InsertControlItem(,"MSChart20Lib.MSChart"),4)
|
|
262
|
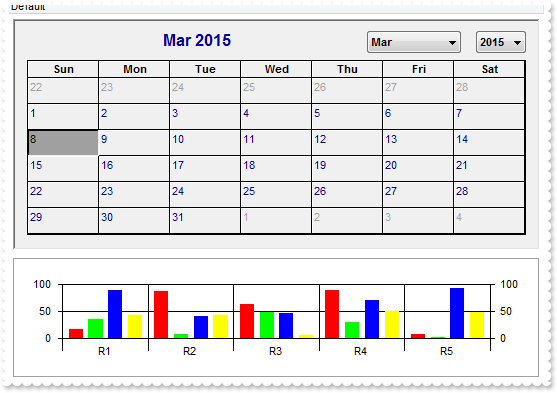
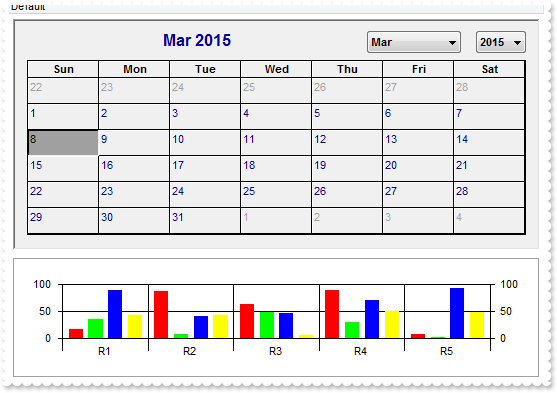
How can I change the border for newly created ActiveX control, using the InsertControlItem

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.ScrollBySingleLine = false
var_Items = oGrid.Items
var_Items.ItemAppearance(var_Items.InsertControlItem(,"MSCAL.Calendar"),2)
var_Items.ItemAppearance(var_Items.InsertControlItem(,"MSChart20Lib.MSChart"),4)
|
|
261
|
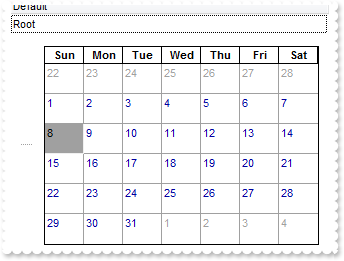
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

OleObject oGrid,var_Calendar,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar"))
var_Calendar.BackColor = RGB(255,255,255)
var_Calendar.GridCellEffect = 0
var_Calendar.ShowTitle = false
var_Calendar.ShowDateSelectors = false
var_Items.ExpandItem(h,true)
|
|
260
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

OleObject oGrid,var_Calendar,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Calendar = var_Items.ItemObject(var_Items.InsertControlItem(h,"MSCAL.Calendar"))
var_Calendar.BackColor = RGB(255,255,255)
var_Items.ExpandItem(h,true)
|
|
259
|
How can I insert an ActiveX control

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertControlItem(h,"MSCAL.Calendar")
var_Items.ExpandItem(h,true)
|
|
258
|
How can I change at runtime the parent of the item

OleObject oGrid,var_Items
any hC,hP
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
hP = var_Items.AddItem("Root")
hC = var_Items.AddItem("Child")
var_Items.SetParent(hC,hP)
|
|
257
|
How can I sort the items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oGrid.Columns.Item("Default").SortOrder = 2
|
|
256
|
How do I sort the child items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SortChildren(h,0,false)
|
|
255
|
How can I ensure or scroll the control so the item fits the control's client area
OleObject oGrid
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
h = oGrid.Items.AddItem("item")
oGrid.Items.EnsureVisibleItem(h)
|
|
254
|
How can I remove or delete all items
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.Items.AddItem("removed item")
oGrid.Items.RemoveAllItems()
|
|
253
|
How can I remove or delete an item
OleObject oGrid
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
h = oGrid.Items.AddItem("removed item")
oGrid.Items.RemoveItem(h)
|
|
252
|
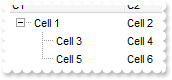
How can I add or insert child items

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1")
var_Items.CellValue(h,1,"Cell 2")
var_Items.CellValue(var_Items.InsertItem(h,,"Cell 3"),1,"Cell 4")
var_Items.CellValue(var_Items.InsertItem(h,,"Cell 5"),1,"Cell 6")
var_Items.ExpandItem(h,true)
|
|
251
|
How can I add or insert a child item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.InsertItem(var_Items.AddItem("root"),,"child")
|
|
250
|
How can I add or insert an item

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Cell 1"),1,"Cell 2")
h = var_Items.AddItem("Cell 3")
var_Items.CellValue(h,1,"Cell 4")
|
|
249
|
How can I add or insert an item

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
oGrid.Items.AddItem("new item")
|
|
248
|
How can I get the columns as they are shown in the control's sortbar
OleObject oGrid,var_Object
oGrid = ole_1.Object
var_Object = oGrid.Columns.ItemBySortPosition(0)
|
|
247
|
How can I access the properties of a column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("A")
oGrid.Columns.Item("A").HeaderBold = true
|
|
246
|
How can I remove all the columns
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Clear()
|
|
245
|
How can I remove a column
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Remove("A")
|
|
244
|
How can I get the number or the count of columns
OleObject oGrid
any var_Count
oGrid = ole_1.Object
var_Count = oGrid.Columns.Count
|
|
243
|
How can I change the font for all cells in the entire column

OleObject f,oGrid,var_ConditionalFormat
oGrid = ole_1.Object
f = CREATE OLEObject
f.ConnectToNewObject("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Font = f
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
242
|
How can I change the background color for all cells in the column

OleObject oGrid,var_ConditionalFormat
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.BackColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
241
|
How can I change the foreground color for all cells in the column

OleObject oGrid,var_ConditionalFormat
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
240
|
How can I show as strikeout all cells in the column

OleObject oGrid,var_ConditionalFormat
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.StrikeOut = true
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
239
|
How can I underline all cells in the column

OleObject oGrid,var_ConditionalFormat
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Underline = true
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
238
|
How can I show in italic all data in the column

OleObject oGrid,var_ConditionalFormat
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Italic = true
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
237
|
How can I bold the entire column

OleObject oGrid,var_ConditionalFormat
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
236
|
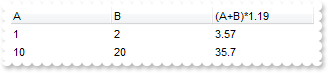
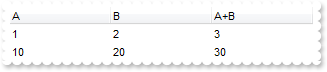
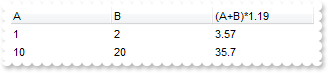
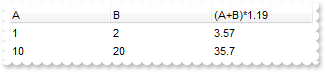
How can I display a computed column and highlight some values that are negative or less than a value

OleObject oGrid,var_ConditionalFormat,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Columns.Add("A")
oGrid.Columns.Add("B")
oGrid.Columns.Add("(A+B)*1.19").ComputedField = "(dbl(%0) + dbl(%1)) * 1.19"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(10),1,20)
var_ConditionalFormat = oGrid.ConditionalFormats.Add("dbl(%2) > 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
|
|
235
|
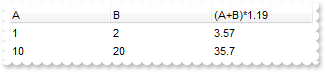
Can I display a computed column so it displays the VAT, or SUM

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Columns.Add("A")
oGrid.Columns.Add("B")
oGrid.Columns.Add("(A+B)*1.19").ComputedField = "(dbl(%0) + dbl(%1)) * 1.19"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(10),1,20)
|
|
234
|
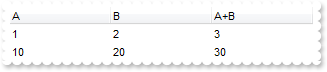
How can I show a column that adds values in the cells

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Columns.Add("A")
oGrid.Columns.Add("B")
oGrid.Columns.Add("A+B").ComputedField = "dbl(%0) + dbl(%1)"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(10),1,20)
|
|
233
|
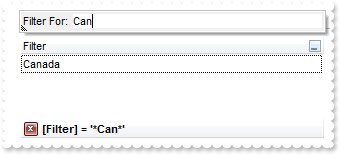
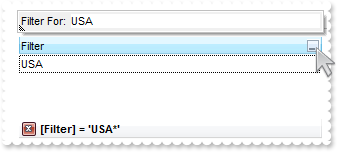
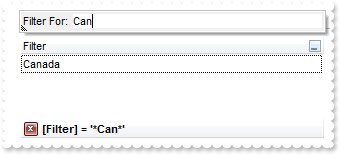
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Filter")
var_Column.FilterOnType = true
var_Column.DisplayFilterButton = true
var_Column.AutoSearch = 1
oGrid.Items.AddItem("Canada")
oGrid.Items.AddItem("USA")
|
|
232
|
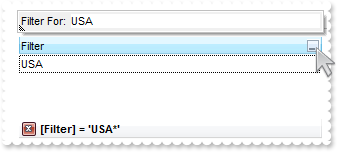
Is there any function to filter the control's data as I type, something like filter on type

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Filter")
var_Column.FilterOnType = true
var_Column.DisplayFilterButton = true
oGrid.Items.AddItem("Canada")
oGrid.Items.AddItem("USA")
|
|
231
|
How can I programmatically filter a column

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 2
oGrid.Items.AddItem()
oGrid.Items.AddItem("not empty")
oGrid.ApplyFilter()
|
|
230
|
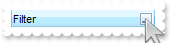
How can I show or display the control's filter

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Filter").DisplayFilterButton = true
|
|
229
|
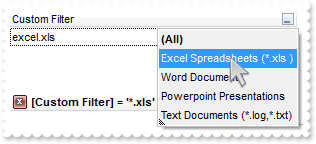
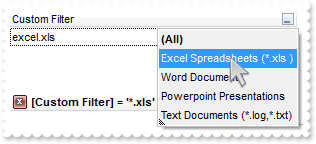
How can I customize the items being displayed in the drop down filter window

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Custom Filter")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*.txt|*.log"
var_Column.FilterType = 3
var_Column.Filter = "*.xls"
oGrid.Items.AddItem("excel.xls")
oGrid.Items.AddItem("word.doc")
oGrid.Items.AddItem("pp.pps")
oGrid.Items.AddItem("text.txt")
oGrid.ApplyFilter()
|
|
228
|
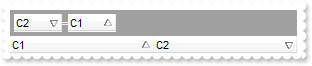
How can I change the order or the position of the columns in the sort bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.SortBarColumnWidth = 48
oGrid.Columns.Add("C1").SortOrder = 1
oGrid.Columns.Add("C2").SortOrder = 2
oGrid.Columns.Item("C2").SortPosition = 0
|
|
227
|
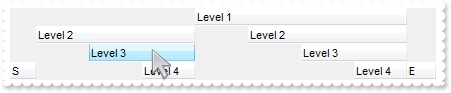
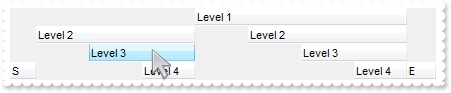
How do I arrange my columns on multiple levels

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
oGrid.Columns.Add("Level 4").LevelKey = 1
oGrid.Columns.Add("Level 1").LevelKey = "2"
oGrid.Columns.Add("Level 2").LevelKey = "2"
oGrid.Columns.Add("Level 3").LevelKey = "2"
oGrid.Columns.Add("Level 4").LevelKey = "2"
oGrid.Columns.Add("E").Width = 32
|
|
226
|
How do I arrange my columns on multiple lines

OleObject oGrid
oGrid = ole_1.Object
oGrid.HeaderHeight = 32
oGrid.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
|
|
225
|
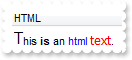
How can I display all cells using HTML format

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("HTML").Def(17,1)
oGrid.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
224
|
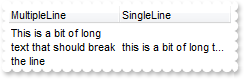
How can I display all cells using multiple lines

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("MultipleLine").Def(16,false)
oGrid.Columns.Add("SingleLine").Def(16,true)
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1,"this is a bit of long text that's displayed on a single line")
|
|
223
|
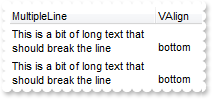
How do change the vertical alignment for all cells in the column

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Columns.Add("MultipleLine").Def(16,false)
oGrid.Columns.Add("VAlign").Def(6,2)
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1,"bottom")
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem("This is a bit of long text that should break the line"),1,"bottom")
|
|
222
|
How do change the foreground color for all cells in the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("ForeColor").Def(5,255)
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
221
|
How do change the background color for all cells in the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("BackColor").Def(4,255)
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
220
|
How do I show buttons for all cells in the column

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Button")
var_Column.Def(2,true)
var_Column.Def(3,true)
oGrid.Items.AddItem(" Button 1 ")
oGrid.Items.AddItem(" Button 2 ")
|
|
219
|
How do I show buttons for all cells in the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Button").Def(2,true)
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
218
|
How do I display radio buttons for all cells in the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Radio").Def(1,true)
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
217
|
How do I display checkboxes for all cells in the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Check").Def(0,true)
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
216
|
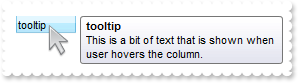
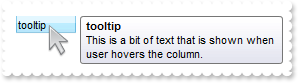
How can I display a tooltip when the cursor hovers the column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
|
|
215
|
Is there any function to assign a key to a column instead using its name or capion
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Data").Key = "DKey"
oGrid.Columns.Item("DKey").Caption = "new caption"
|
|
214
|
Is there any function to assign any extra data to a column
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Data").Data = "your extra data"
|
|
213
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Sort").DefaultSortOrder = true
|
|
212
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
var_Column.MaxWidthAutoResize = 128
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
211
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Auto")
var_Column.WidthAutoResize = true
var_Column.MinWidthAutoResize = 32
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
210
|
Is there any option to resize the column based on its data, captions

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("A").WidthAutoResize = true
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
209
|
How can I align the icon in the column's header in the center

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 1
|
|
208
|
How do I align the icon in the column's header to the right

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("ColumnName")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 2
|
|
207
|
How do I show or hide the sorting icons, but still need sorting
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Sorted").SortOrder = 1
oGrid.Columns.Item(0).DisplaySortIcon = false
|
|
206
|
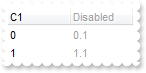
How do I enable or disable the entire column

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.Columns.Add("C1")
oGrid.Columns.Add("Disabled").Enabled = false
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(0),1,"0.1")
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(1),1,"1.1")
|
|
205
|
How do I disable drag and drop columns
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("C1").AllowDragging = false
oGrid.Columns.Add("C2").AllowDragging = false
|
|
204
|
How do I disable resizing a column at runtime
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Unsizable").AllowSizing = false
oGrid.Columns.Add("C2")
oGrid.Columns.Add("C3")
oGrid.Columns.Add("C4")
|
|
203
|
How can I align the column to the right, and its caption too

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Column")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
202
|
How can I align the column to the right

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column").Alignment = 2
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
201
|
How do I change the column's caption

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column").Caption = "new caption"
|